「テストサイト全体を見れないようにしたい」
テストサイト(テスト環境)を作った時、Basic認証でアクセス制限をかけることもできますが、今回はもっと簡単なプラグインをインストールする方法をお伝えします!
サーバーでBasic認証をかける方法は以下の記事内に記載しております。
Password Protectedというプラグインを使うと、サーバーでの設定をすることなく、テストサイト全体をパスワードで保護して見れなくすることができます。
プラグインのインストール
WordPressのダッシュボードを開き、メニュー>プラグインをクリックします。
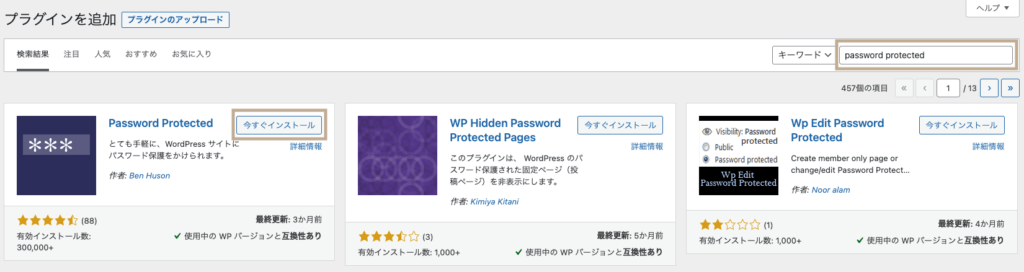
プラグインの「新規追加ボタン」をクリックし、右上の検索窓から「password protected」と検索します。
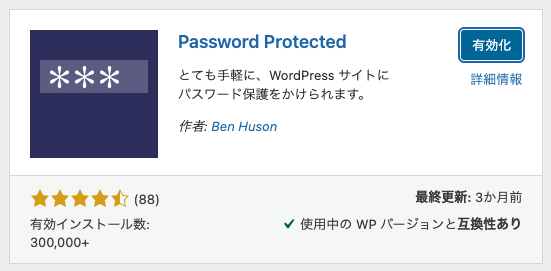
Password Protectedというプラグインが出てきたら、「今すぐインストール」をクリックします。

インストールが完了したら「有効化」というボタンをクリックします。

Password Protectedの設定
有効化が完了したら、「設定」をクリックします。

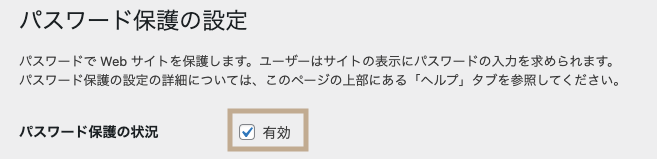
設定画面を開いたら、パスワード保護の状況の「有効」にチェックを入れます。

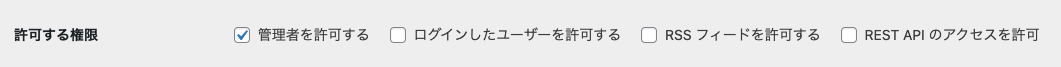
許可する権限のところで、「管理者を許可する」にしておくと、編集する自分たちはスムーズにログインできるのでおすすめです。

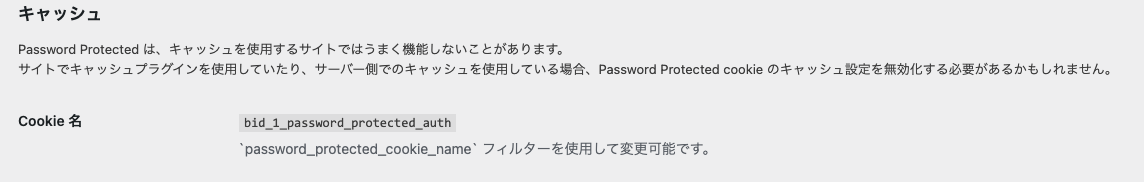
最後に、キャッシュの除外設定についてです。
Password Protectedは、キャッシュ機能のあるプラグインや、レンタルサーバーを利用している場合は、うまく機能しないことがあるので、Cookieの除外設定が必要です。
以下の画像にあるように「bid_1_password_protected_auth」というCookieを除外するように設定してください。

以上で完了です!