問題
Search Consoleでインデックス登録をしようと思い、URL検査をしたら
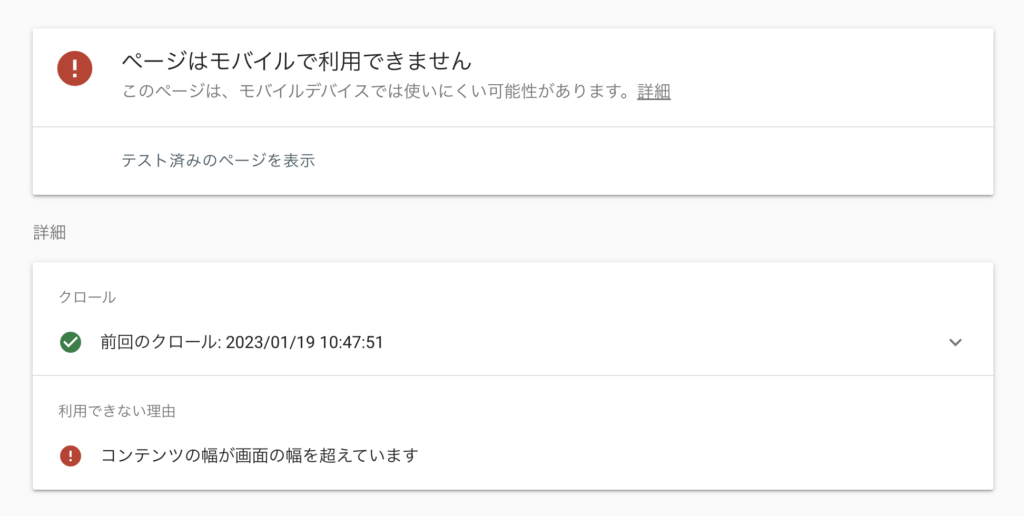
- URLはGoogleに登録できますが、問題があります
- ページはモバイルで利用できません
と表示された。
モバイルユーザビリティにて「コンテンツの幅が画面の幅を超えています」というのが利用できない理由。

しかし、サイトはレスポンシブ対応で作成しており、現在ページを確認しても、はみ出ているコンテンツは見つからない。
スマホでの見た目にも問題ないが、モバイルフレンドリーテスト上でのみ、エラーが出ているという状態。
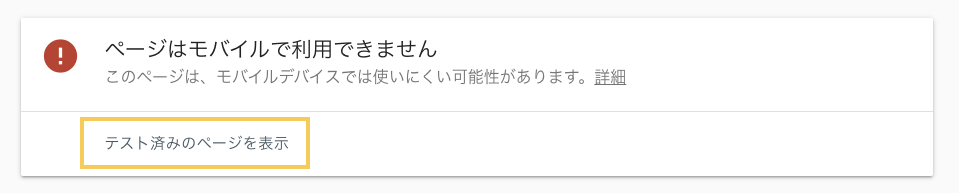
モバイルフレンドリーテストを開き、URLを入力すると、詳細の結果を見ることができます。

原因
原因はコンテンツの幅に問題があるのではなく、CSSの読み込みが遅れるなどのタイミングが問題だったよう。
モバイルフレンドリーテストで、「テスト済みのページを表示」というところをクリックすると、
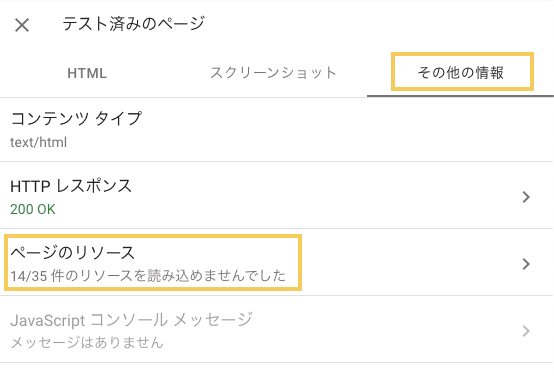
- HTML
- スクリーンショット
- その他の情報
というのが表示される。


このその他の情報というところを見ると、「◯/◯件のリソースを読み込めませんでした」と表示が出る場合がある。
ここに「style.css」などのCSSファイルが表示されているのであれば、クロール時にCSSを読み込むのが遅くて、そのままクロールされてしまった結果、CSSが正しく読み込まれていないという判断をされてしまったということになる。
つまり、Search Consoleでは、CSSのタイミングによっては、正しく判断されない場合もあるということ。
解決方法
解決方法としては、3日ほど様子を見てから再度インデックスのリクエストを行う。