「ホームページからのお問い合わせが少ない」
「LPのクリック率が悪い」
こんなお悩みはありませんか?
ホームページやLP(ランディングページ)で重要なボタンですが、デザインによってクリック率が変わることをご存じですか?
ボタンならなんでもいいというわけでなく、押されやすいボタンというのはあります。
今日は思わずクリックしたくなるボタンを4つご紹介します。
動きがあるボタン
最近では動きのあるホームページが増えてきましたが、ボタンが動いているとやはり目立ちます。
目立たないボタンだと、ボタンと気づかず通り過ぎる場合もありますが、目立つということは、「ここにボタンがあるよ」とユーザーに気づいてもらいやすいです。
ぷるんっと揺れるものや、ゆっくりゆらゆら揺れるものなど、動きもさまざまです。

色が目立っているボタン
背景に対して同系色だと、背景にボタンが同化してユーザーは気づかず通り過ぎてしまうことがあります。
そのため、目立たせるためには、背景に対して目立つ色であったり、サイトで使っていない色を使うことがあります。

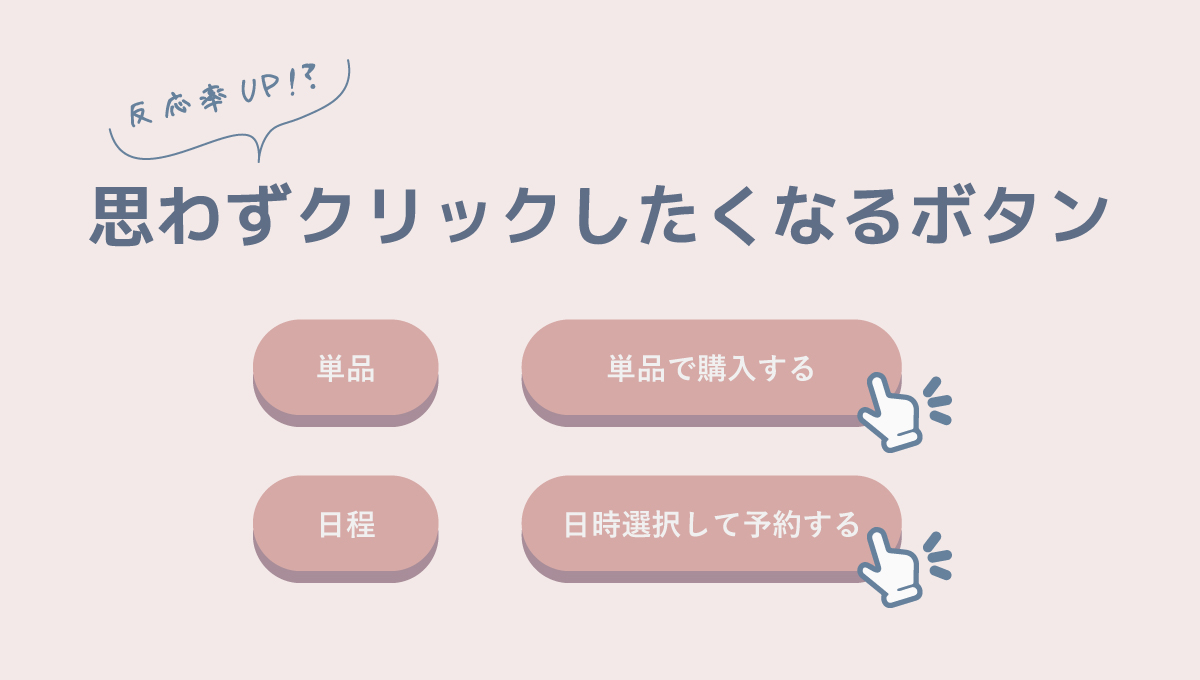
文言が工夫されているボタン
ボタンを押すとどうなるのかをわかりやすく丁寧に記載することが重要です。
例えば「口コミ」のボタンは、口コミを書く場合と見る場合があると思います。明らかに状況からわかる場合でも、「口コミを書く」「口コミを見る」と書くと、わかりやすく親切です。

クリックした先が想像しやすいボタン
ボタンとわかっても、そのボタンを押すことでどこに飛ぶのかわからなかったり、何が起こるかわからないと、ユーザーは安心してボタンを押すことはありません。
ボタンを押した先にどんなページに飛ぶのか、どうなるのか、などがわかる文言にすることが大切です。

まとめ
- 動きがあるボタン
- 目立っているボタン
- 文言が工夫されているボタン
- クリックした先が想像しやすいボタン
ホームページからのお問い合わせが少ない場合や、LPのクリック率が悪いという時は、ボタンが原因かもしれません。
今のボタンを見直して見ましょう。