私がリリース当初から愛用しているCocoonのインストール方法を解説します。

今までにCocoonをインストールした回数は合計8回以上!
がっつり愛用させていただいています!
「テーマのインスオール方法がはじめてで不安」
「ファイルをアップロードする方法での追加がはじめて」
「親テーマと子テーマがあるテーマはどうすればいいのかわからない」
という方におすすめの記事です。
はじめての方でもわかりやすく解説していきます。
全体の流れ
まず、全体の流れを紹介します。
6ステップで意外とシンプルです。
- Step1テーマのダウンロード
- Step2親テーマのアップロード
- Step3親テーマの有効化
- Step4子テーマのアップロード
- Step5子テーマの有効化
- Step6不要なテーマを消去
テーマのダウンロード
Step1はテーマのダウンロードです。
Cocoonは公式サイトのダウンロードページでテーマが配布されています。
親テーマと子テーマをダウンロードします。
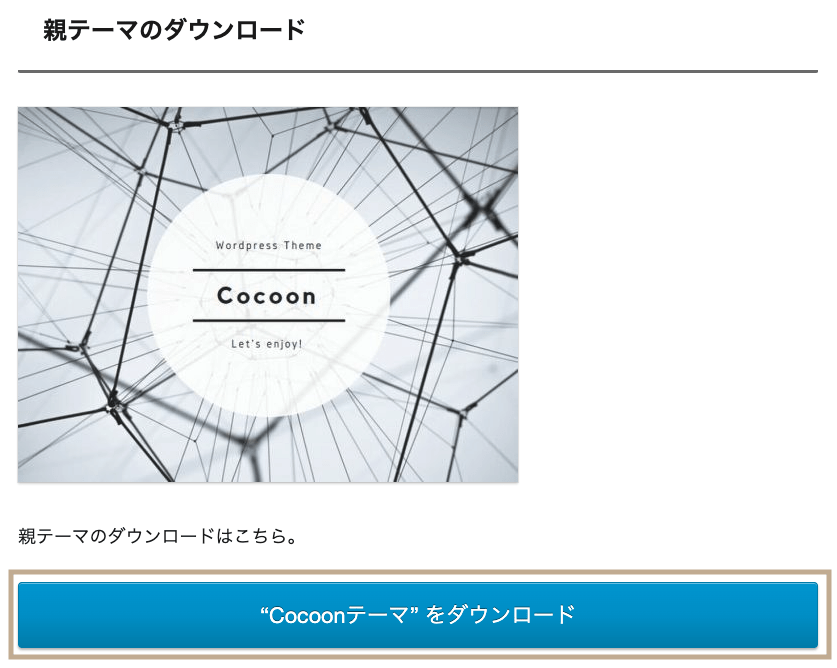
親テーマのダウンロード
Cocoonのテーマは親テーマと子テーマの2種類あり、子テーマは必須ではありませんが、カスタマイズの予定があるなら、子テーマを使用することになるので、最初から双方ダウンロードしてインストールすることを強くおすすめします。

私は子テーマのスタイルシートにカスタマイズするためのCSSを書き込んで使っています!
テーマを更新した際に崩れる可能性があるので、親テーマは基本触りません。
子テーマは必須ではありませんが、双方ダウンロードしてインストールすることを強くおすすめします。
引用:https://wp-cocoon.com/theme-install/
ダウンロードの順番はどちらが先でも問題ありません。

子テーマのダウンロード
親テーマのダウンロードが終わったら、子テーマをダウンロードします。

親テーマのアップロード
テーマがダウンロードできたら、WordPressにテーマをアップロードしていきます。
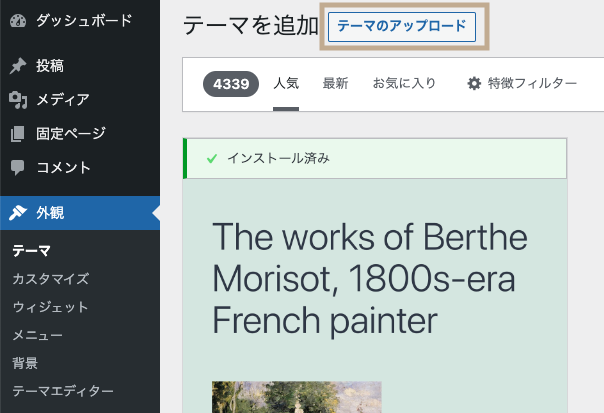
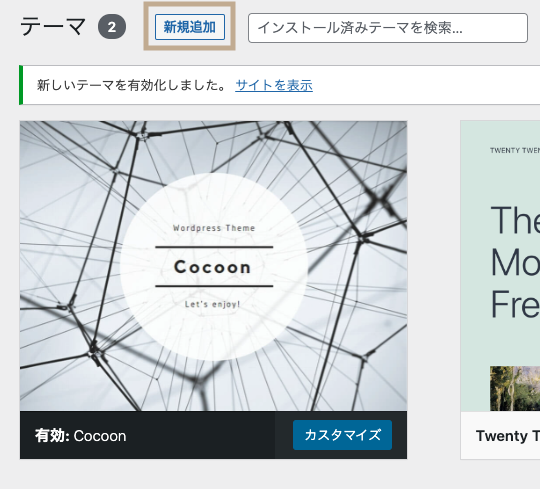
メニュー>外観>テーマ を開きます。
左上あたりにある「新規追加」ボタンをクリックします。

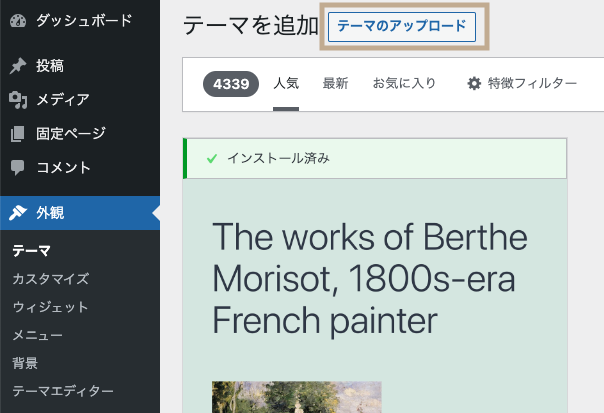
テーマを追加の画面で、左上あたりにある「テーマのアップロード」ボタンをクリックします。

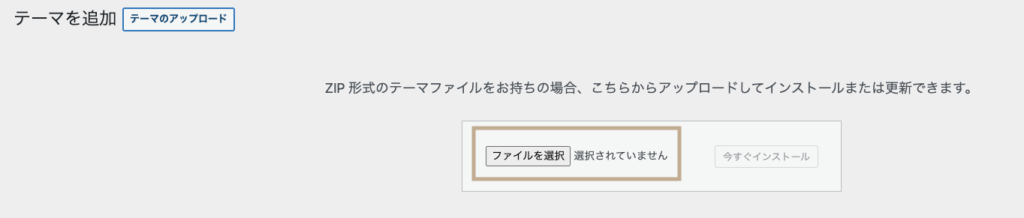
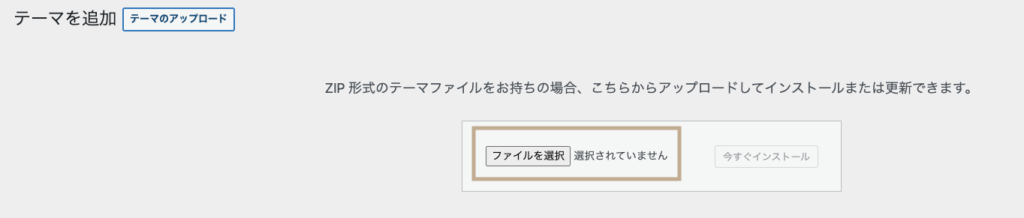
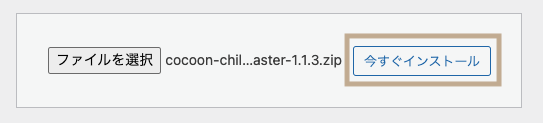
以下のような画面が出てくるので、「ファイルを選択」ボタンをクリックします。
フォルダがポップアップで表示されたら、圧縮ファイル(Zipファイル)のままファイルを選択します。

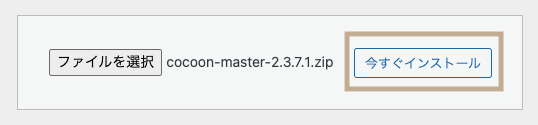
アップロードが完了したら、「今すぐインストール」ボタンをクリックします。

親テーマの有効化
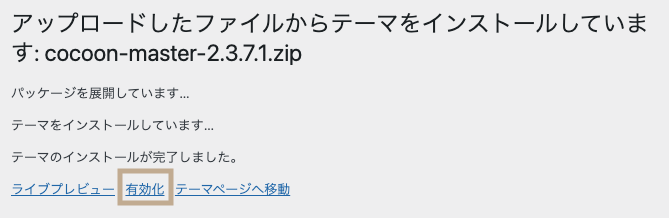
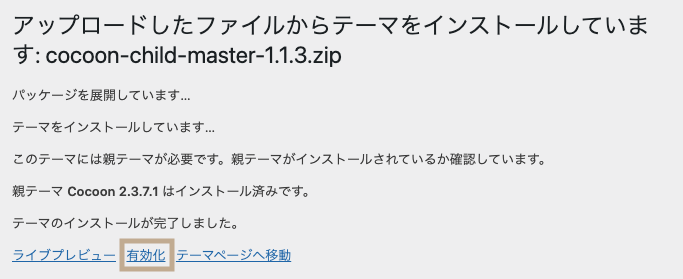
インストールが完了したら、以下のような画面になるので、「有効化」リンクをクリックします。
これで親テーマの手順は完了です。

子テーマのアップロード
親テーマの有効化が完了したら、次に子テーマのアップロードをします。
親テーマとやり方は同じです。
メニュー>外観>テーマ を開き、左上の「新規追加」ボタンをクリックします。

左上の「テーマのアップロード」ボタンをクリックします。

以下のような画面が出てくるので、「ファイルを選択」ボタンをクリックします。
フォルダがポップアップで表示されたら、圧縮ファイル(Zipファイル)のままファイルを選択します。

アップロードされたら、「今すぐインストール」ボタンをクリックします。

子テーマの有効化
インストールが完了したら、「有効化」リンクをクリックします。
Cocoonでカスタマイズを行っていくには、子テーマが必要なので、必ず最後は親テーマではなく、子テーマを有効化した状態にしておきます。

不要なテーマの削除
最後に、Cocoon以外の使わない不要なテーマを削除しておきましょう。
WordPressでは、テーマに限らず、プラグインや、画像ファイルなど、使用していない不要なデータは削除しておいたほうがいいので、Cocoonをインストールしたら、他のテーマ(デフォルトで入っているテーマなど)は削除しておくことをおすすめします。
該当するテーマの「テーマの詳細」をクリックし、画面右下に「削除」ボタンがあるのでクリックすると削除されます。
以上で、Cocoonのインストールは完了です!

Cocoonは高機能な上に、カスタマイズしやすいシンプルなデザインです。(最高!)
カスタマイズする場合は、親テーマではなく、子テーマを触るように注意して、カスタマイズを楽しみましょう!
大事なことなので、もう一度書きますが、Cocoonテーマは「親テーマ」「子テーマ」双方をインストールして、「子テーマ」を有効化して利用することを推奨します。
後から、テーマをカスタマイズしたくなった時に必ず活きてきます。
これをやっておくとやっておかないとでは、後からの手間のかかり具合が全然違います。
引用:https://wp-cocoon.com/theme-install/
最後まで読んでいただき、ありがとうございました!