「サイトが軽いほうがSEO的にいいと聞いたけど…」
「どんな対策をすればサイトが軽くなる?」
「すぐにできる簡単な対策はある?」
ホームページなどのWebサイトが重くなっていく一つの原因として大きいのが画像ファイルです。
ブログを更新していく方や、お知らせを更新していく方は特に、画像の量がどんどん増えていくと思います。
画像が増えていくと、サイトもどんどん重くなってしまうので、画像をアップロードする時は、圧縮してからアップロードするほうが良いとされています。
しかし、毎回、すべての画像を圧縮してアップロードするのって、手間がかかりますよね?
無料で画像を圧縮できるサイトはたくさんあるのですが、やはり無料プランだと上限があったり、そもそも外部サイトでわざわざ圧縮してからアップロードというのは面倒です。

前は外部サイトで毎回圧縮してアップしてたけど正直めんどくさいし、心が折れそうだったよ…
そこで外部サイトで圧縮するよりは手間が省けるプラグインがあるので、インストール方法を説明します。
今回使うプラグインは「WP-Optimize」というプラグインです。
このプラグインをインストールすると、メディアのアップロードの画面に、「圧縮」の機能が追加されます。
外部サイトで圧縮するのではなく、WordPress内で圧縮の作業が行えるのでとても便利です。
WP-Optimizeのインストール方法
メニュー>プラグイン を開きます。
「新規追加」ボタンをクリックします。

画面右上の検索窓で「WP-Optimize」を検索します。
「今すぐインストール」をクリックします。

「有効化」をクリックします。

これで完了です!
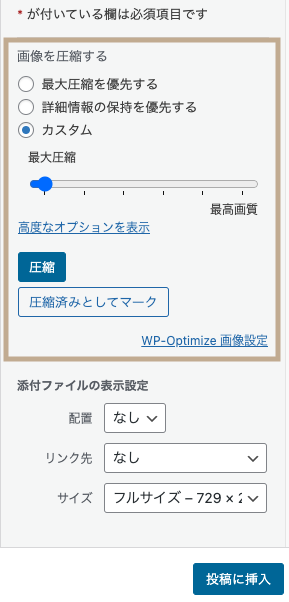
メディアを開き、アップロードしてみると、画面の右側に以下のような圧縮の機能が追加されています。


「圧縮」のボタンを押すと、数十秒かかりますが、この画面のまま圧縮が始まり、圧縮することができます。

圧縮のボタンを押してからしばらくかかるからちょっとモヤモヤするけど、外部サイトで圧縮するより簡単で手軽!
圧縮できたら、「投稿に挿入」を押すと投稿に入れることができます。
サイトを軽くする方法は他にもありますが、簡単にできるこの画像の圧縮は毎回の積み重ねですので、ぜひ取り組んでみてくださいね!