
ブログやホームページで使われるリンクやボタン、少しの工夫でクリック率があがるので、クリック率が悪いという方は試してみてください!
クリックされやすいリンクとは?
- 押せるとわかるデザイン
- 押した先になにがあるかわかる文言
- ちょっと丁寧な文言
①押せるとわかるデザイン
平面的なWeb上では「押せる」と感覚的にわかるボタンのデザインが重要です。
または「リンクは青」という誰もが馴染みがある色を使うのもいいです◎
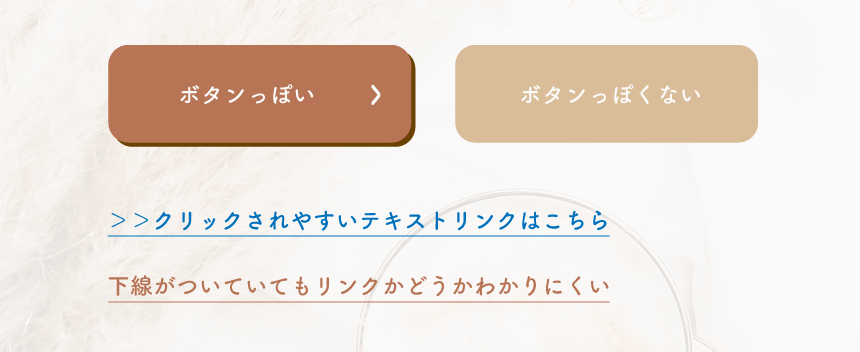
例えば、以下の例で見てみると、
左のオレンジのボタンは
・ちょっと浮き出ているデザイン
・テキストが見やすい色
・矢印「>」がある
右の黄色いボタンは
・平面的(見出しのデザインっぽい)
・薄くて見えにくい
このような違いがあり、左側のほうがわかりやすくいうと「The ボタン!」という感じですよね。笑
右のほうはどちらかというと見出しのようなデザインなので、文言にもよりますが、「押せる」と直感ではわかりにくいデザインになっています。

また、テキストリンクの場合もデザイン的に押しやすい、押しにくいというのがあります。
例えば、上の例で見てみると、
上の青いリンクのほうは
・リンク=青色というイメージでリンクとわかりやすい
・下線がついている(リンクを挿入すると基本的に下線がつきます)
・矢印「>>」がある
下のオレンジのリンクのほうは
・まわりのデザインに馴染んで入るが逆に馴染んでいるせいでリンクとわかりにくい
・下線がついているが文章中だと「強調したい部分」「重要な部分」という認識になりやすい
リンクは目立たせたほうがリンクとわかりやすいので、
周りのデザインとの調和をさせながらも一目でリンクとわかるデザインにするのがポイントです。
②押した先になにがあるかわかる文言
押したらどこに飛ぶのかわかりやすいリンクのほうがクリックされやすいので、リンクのテキストもしっかり考えたほうがいいです。
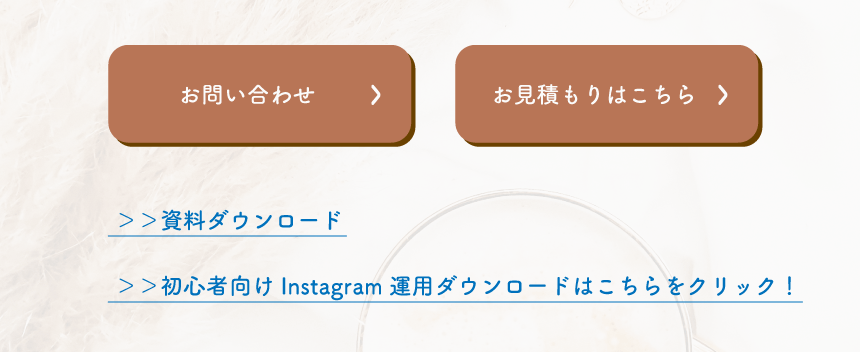
例えば以下の例で見ると、
左のボタンは「お問い合わせ」のみ、
右のボタンは「お見積もりはこちら」という文言になっています。
このボタンがお見積もりを依頼する時のボタンの場合、左の「お問い合わせ」という漠然とした文言よりも、右の「お見積もりはこちら」という目的がわかりやすい文言のほうがユーザーにとって親切です。

また、テキストリンクの場合で見ると、
上のテキストリンクは「資料ダウンロード」のみ、下のテキストリンクは「初心者向けInstagramの運用ダウンロードはこちらをクリック!」という文言になっています。
自分がクリックする側だとしたら?と想像してみてほしいのですが、
上のように「資料ダウンロード」だけだと、どこか不安になりませんか?
最近は怪しいサイトやリンクをクリックしたら詐欺だった!という事件も多いですよね。
ユーザーにとってわかりやすく、安心してクリックしてもらえるような気遣いが大切です。
下のテキストリンクは少し長めですが、リンクを押した先の未来がわかりやすくなっています。
③ちょっと丁寧な文言
ちょっと丁寧な文言のほうが、わかりやすいことはもちろん、安心できるイメージがあるので文言を考える時に心がけるといいかもしれません。
2の押した先になにがあるかわかる文言に似ていますが、語尾などを気をつけるとよりよいリンクになるということです。
例えば、以下の例で見てみると、
左のボタンは「確認」のみの文言に対して、右のボタンは「クリックして確認」という文言になっています。
少し丁寧にするだけでぐっと印象が変わるのがわかります。

テキストリンクの場合で見てみると、
例えばアメブロなどでブログを書いている時、関連の記事に飛ばすリンクが
上のリンクと下のリンクだとどちらのほうがわかりやすく、丁寧でしょうか?
クリックされやすいリンクまとめ
- 押せるとわかるデザイン
- 押した先になにがあるかわかる文言
- ちょっと丁寧な文言
ブログの中でテキストリンクをよく使うと思うので、クリック率が悪いなと感じている人は文言などを一度見直してみると改善されるかもしれません。
試してみてくださいね♪