SNSでは「いいねボタン」がついているのが当たり前ですが、自分のブログやサイトにはもともとついていないですよね?

自分のブログにもいいね機能がほしい!
今回は、WordPressで作った自分のブログやサイトなどにいいねボタンをつけたい方に向けて、「WP ULike」というプラグインでブログにいいねボタンを設置する方法を説明します。
プラグインを使うと簡単に自分のブログやサイトにいいねボタンを設置することができます。
アニメーションがかわいい!いいねボタンのイメージ
いいねボタンをコンテンツの下部に設置し、押した時のアニメーションのイメージです。

今回、いいねボタン設置のために使うプラグインは「WP ULike」というプラグインです。
設置する前に知っておきたいWP ULikeのメリットとデメリット
WP ULikeのメリット
- いいねを押してもらえるといいね数ランキングなどの統計が見れる
- いいねを教えてもらえるとブログ更新のモチベーションアップにつながる
WP ULikeのデメリット
- プラグインを入れることでサイトが重くなる可能性がある
- いいねを押してもらえないと逆にブログ更新のモチベーションがさがる
プラグインを入れすぎると、サイトが重くなる原因になります。
プラグインを入れる時には本当に必要なものなのかしっかり吟味して、厳選したものを入れるように心がけてみてくださいね!
ブログにいいねボタンを設置する手順
- Step1プラグインをインストール
- Step2ボタンの設定

まさかの2ステップ!
本当に簡単でした!
プラグイン「WP ULike」をインストールする
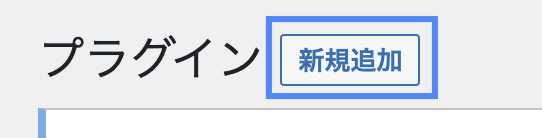
ダッシュボードメニューのプラグインを開きます。
「新規追加」をクリックします。

画面右上にある検索窓で「WP ULike」を検索します。
「今すぐインストール」ボタンをクリックします。

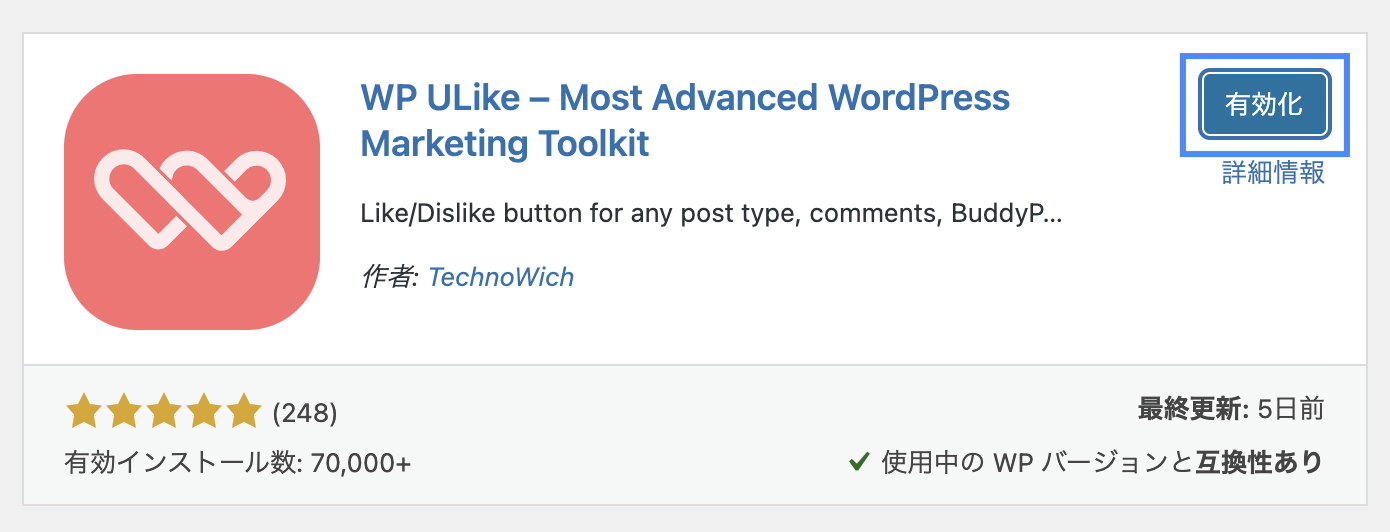
「有効化」ボタンをクリックします。

いいねボタンの設定をする
プラグインのインストールが完了すると、メニューに「WP ULike」が追加されているので開きます。
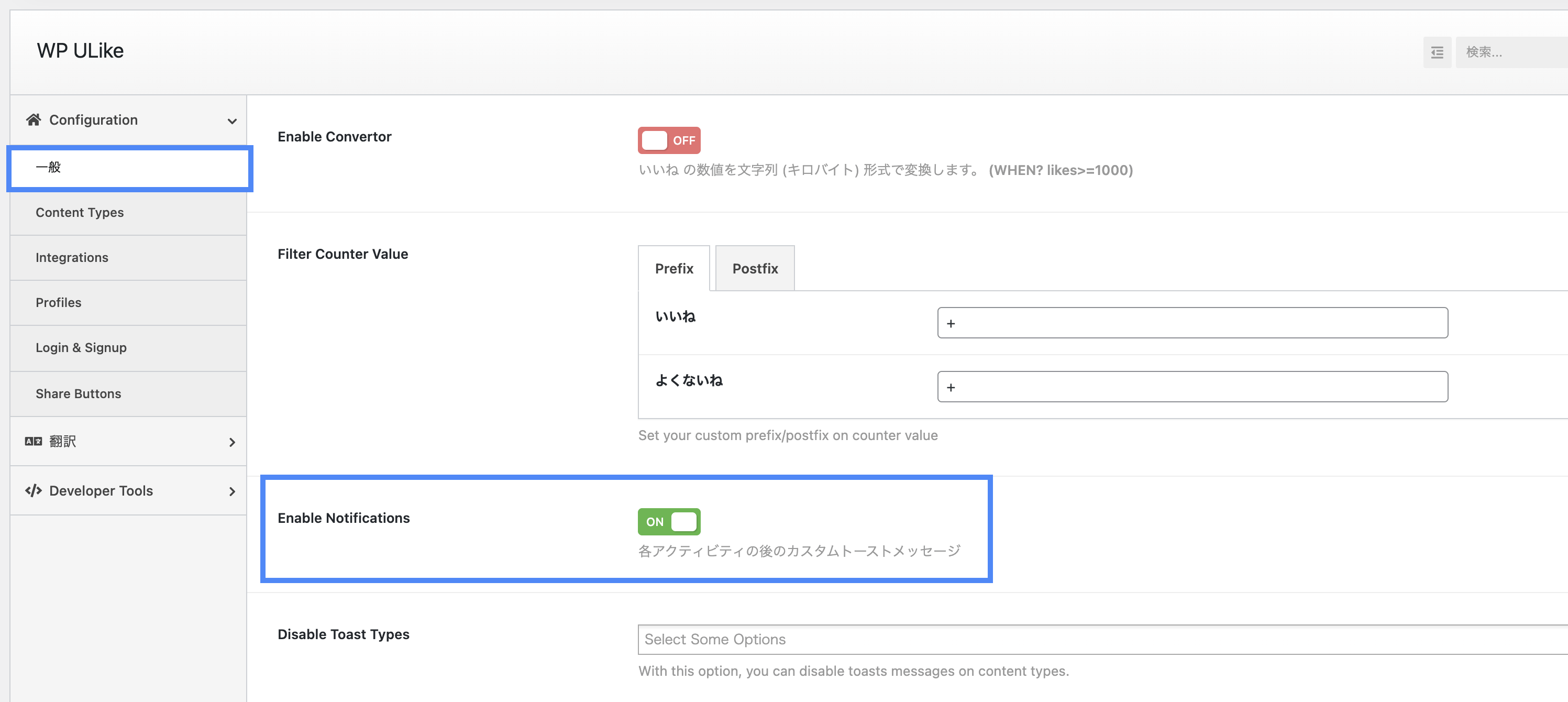
「一般」の設定を進めます。
Enable NotificationsをONにしてボタンを表示させます。

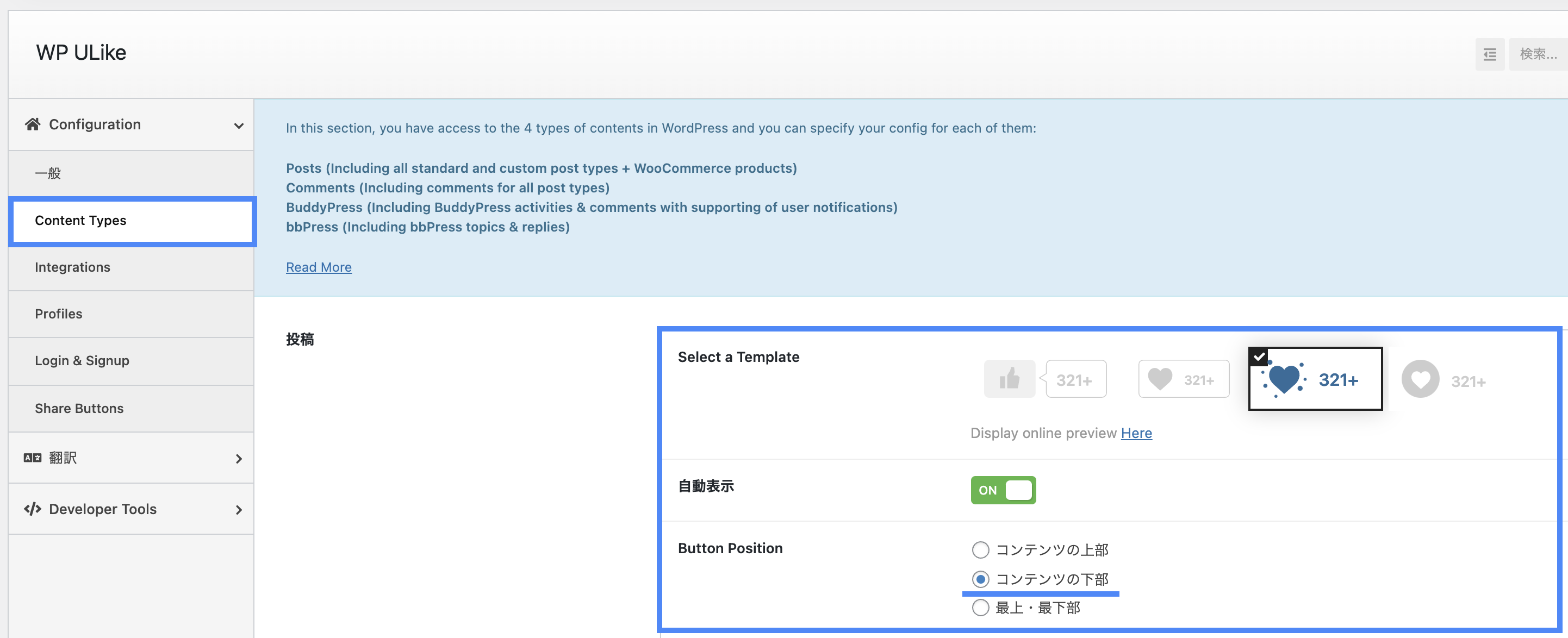
次に、Content Typesを開きます。
Select a Templateでボタンの種類を選ぶことができます。
自動表示がONになっていることを確認します。
Button Positionでいいねボタンをどこに表示するか決めることができます。
コンテンツの下部がおすすめです。

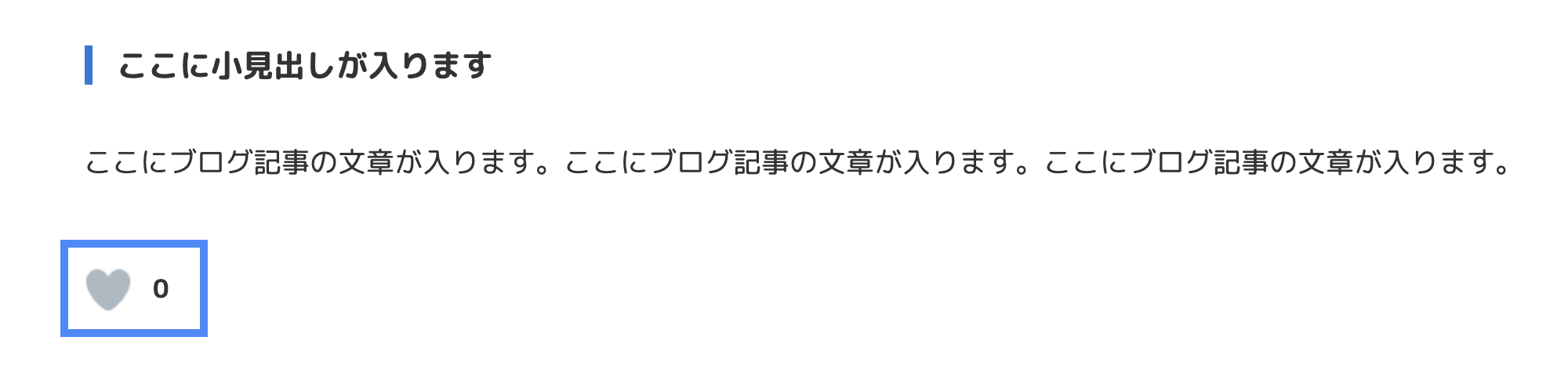
設置したイメージです。
サンプルで入れている文章がコンテンツの最下部です。
その下にいいねボタンが入っていることがわかります。
最初はグレーのハートで「0」になっています。

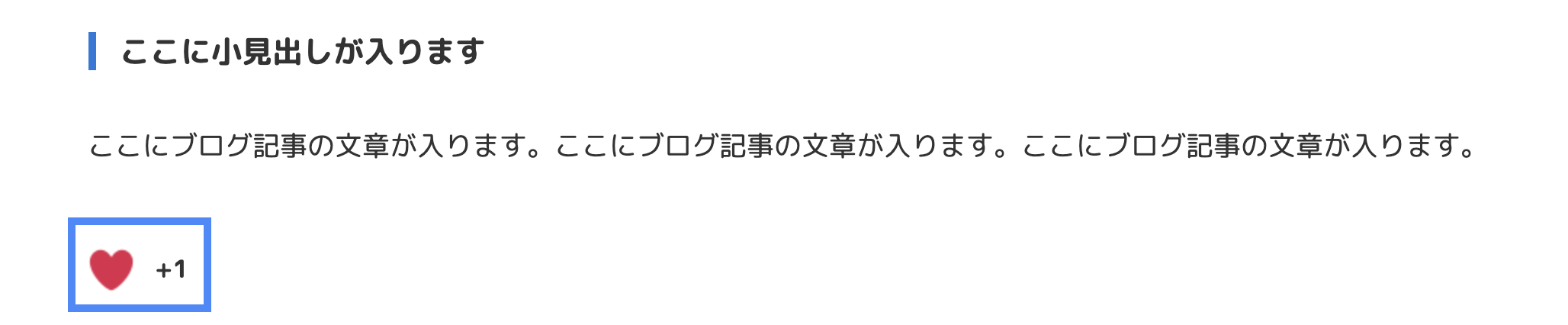
ハートをクリックすると、アニメーションつきでハートが赤色に変わり、横の数字も「+1」となります。

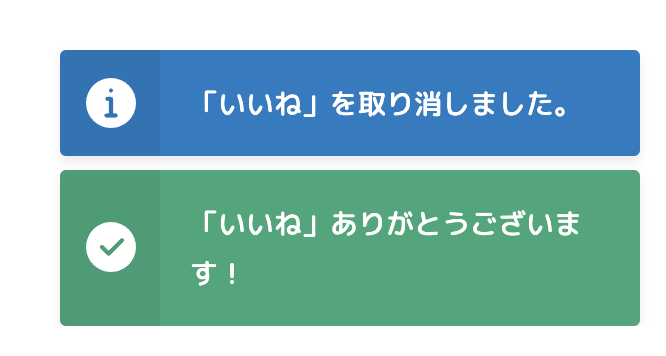
いいねを押した時は緑のコメントが、いいねをもう一度押して取り消した場合には青のコメントが、画面の右下に表示されます。
このコメントの文章はWP ULikeの設定の「翻訳」のところから変更することができます。

ちなみに、WP ULikeはいいねの統計をグラフなどで見ることができます。
いいね数が多い記事ランキングなども確認できます。


まとめ
今回は、プラグインWP ULikeを使って、WordPressのブログ記事にいいねボタンを設置する方法をご紹介しました。
とても簡単に設置することができるので、初心者の方でも簡単にいいねボタンを実装できるのがおすすめポイントです!