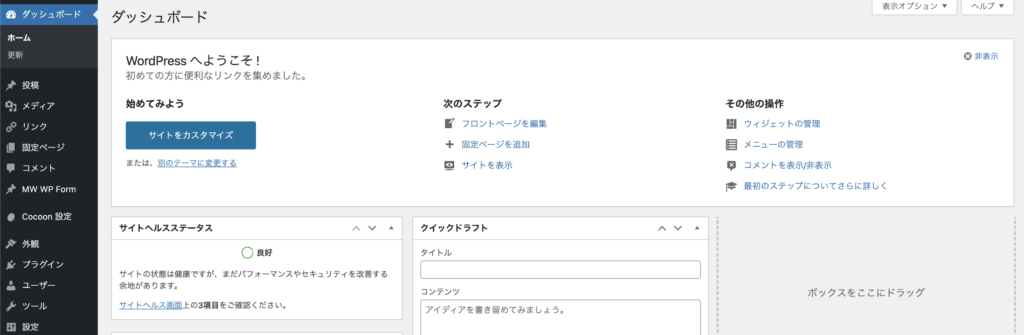
管理画面(ダッシュボード)を開く
管理画面(ダッシュボード)にログインする

サイトを編集する画面を、管理画面、またはダッシュボードといいます。
URLを開いて、ユーザー名とパスワードを入れて、ログインします。
投稿を作成する
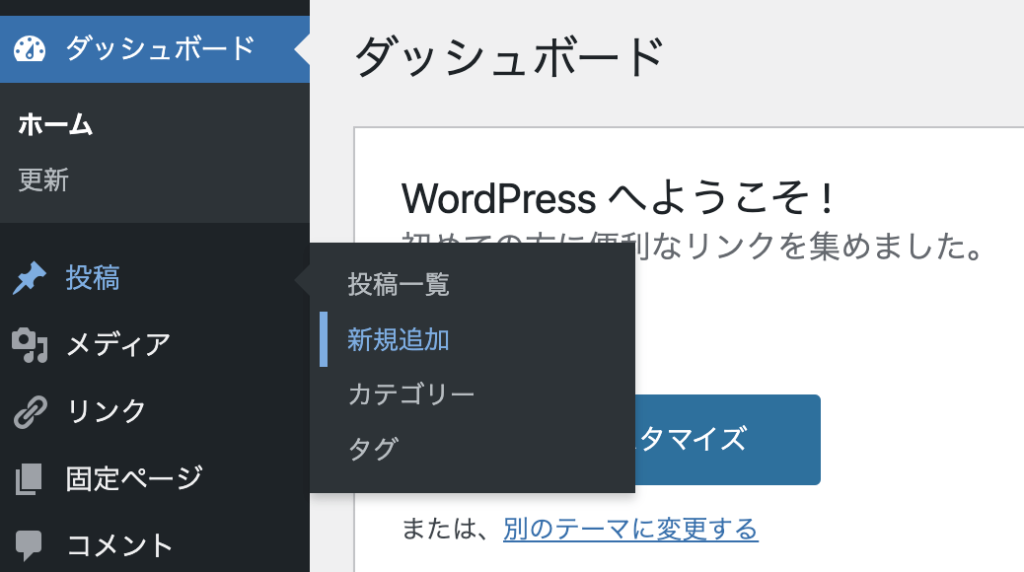
投稿画面を開く

左側メニューの「投稿」をクリックします。
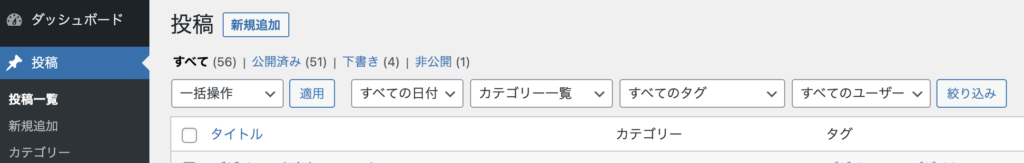
新しい投稿を作成する

画面上あたりにある「新規追加」のボタンをクリックします。
投稿画面で設定していくもの
新規投稿を作ったら、文章を書く以外に以下の項目を設定していくと、質の高いコンテンツ作りに役立ちます。
SEOに関しては、初心者の方には難しいと思うので、SEO以外のところは最低限設定するようにしましょう!
- タイトル
- パーマリンク
- カテゴリ
- タグ
- アイキャッチ
- 【SEO】SEOタイトル
- 【SEO】メタキーワード
- 【SEO】メタディスクリプション
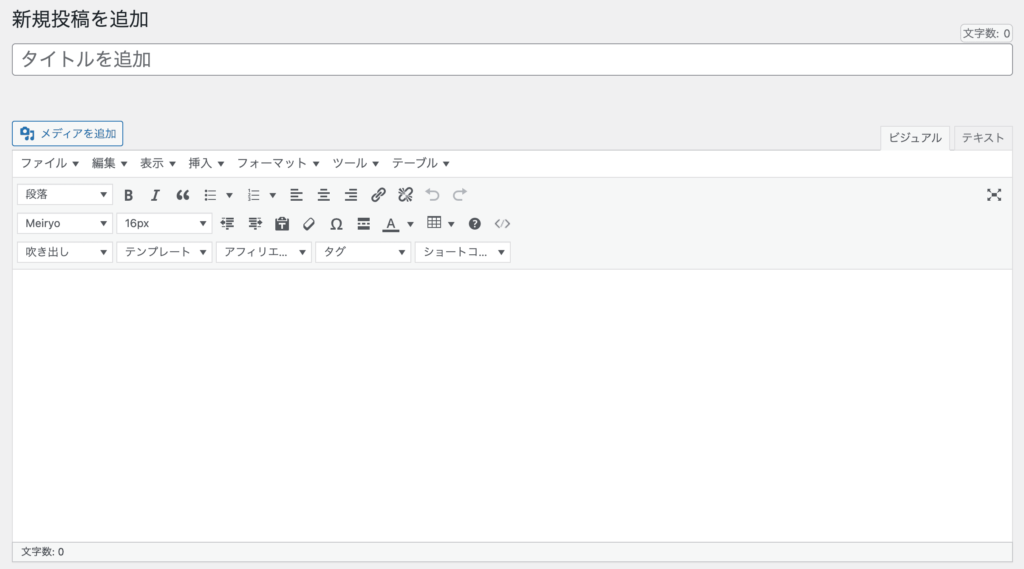
タイトルを入れる

投稿画面一番上の枠のところにタイトルを入れます。
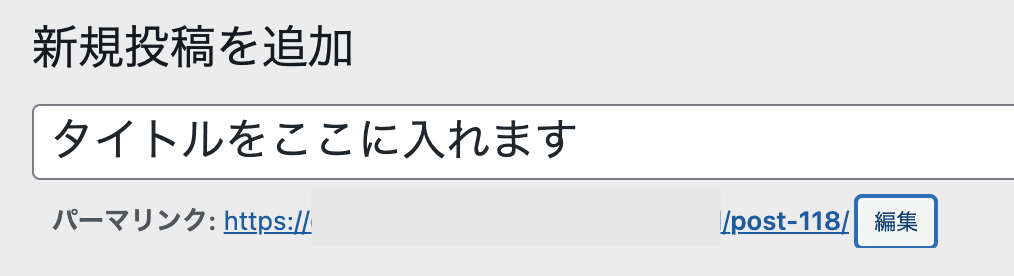
パーマリンクを設定する
パーマリンクとは、記事のURLになるところです。
WordPressの設定によりますが、例えばhttps://サイト名.com/カテゴリ名/投稿名/みたいになっている、「投稿名」の部分です。
なるべく日本語は使わず、半角英数字と記号(-)(_)の組み合わせで作成してください。スペースは入れないでください。


タイトルの枠の下にあるパーマリンク:のところの編集をクリックします。
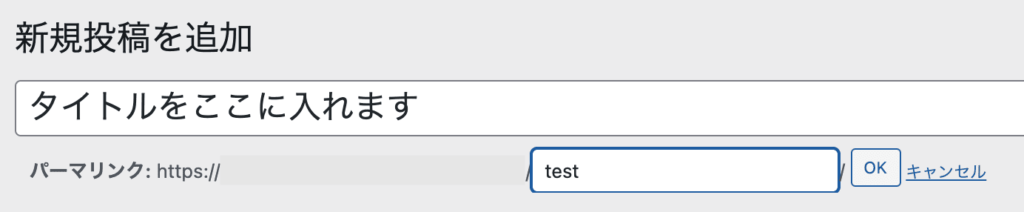
投稿名を入力します。
(例)20210401 how-to-post about_me など
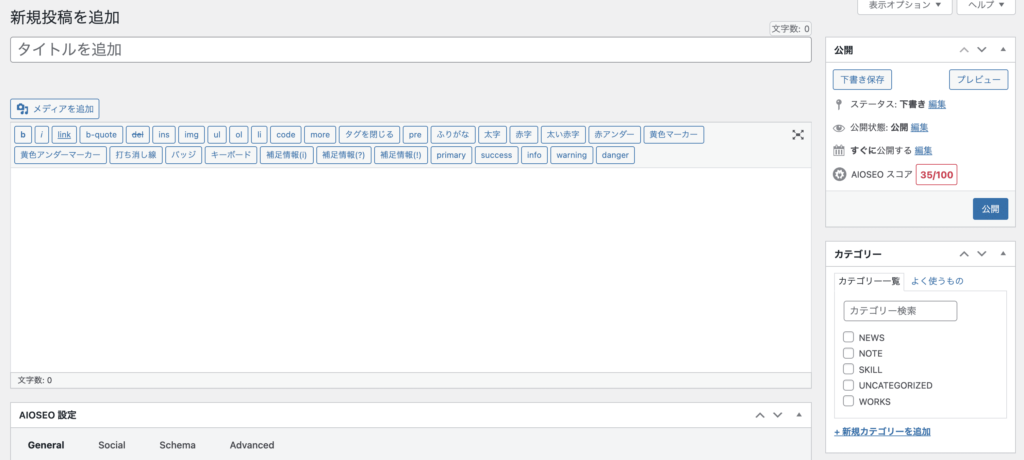
カテゴリを選ぶ

投稿画面が開けたら、画面右側にあるカテゴリの中から投稿する内容のカテゴリを選びます。
もしない場合は新しいカテゴリを作成します。
また、「未分類」にチェックがついている場合は外します。
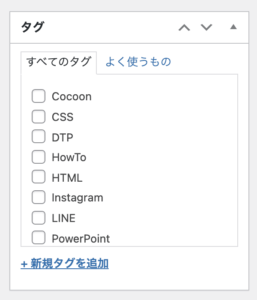
タグを選ぶ

画面右側にあるタグの中から投稿する内容のタグを選びます。
もしない場合は新しいタグを作成します。
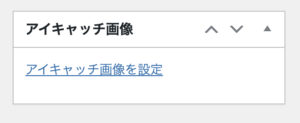
アイキャッチ画像を入れる

画面右側のメニューの一番下にあるアイキャッチ画像を追加をクリックします。

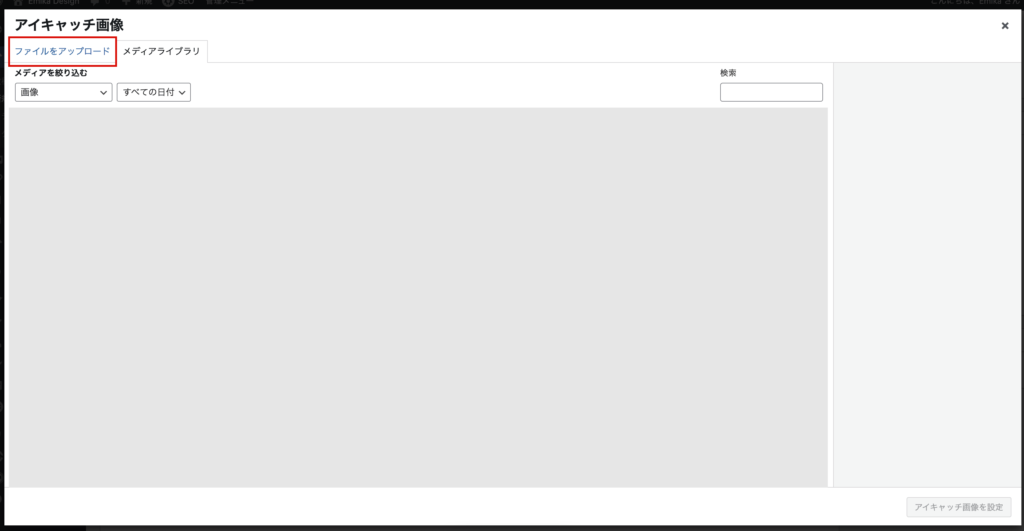
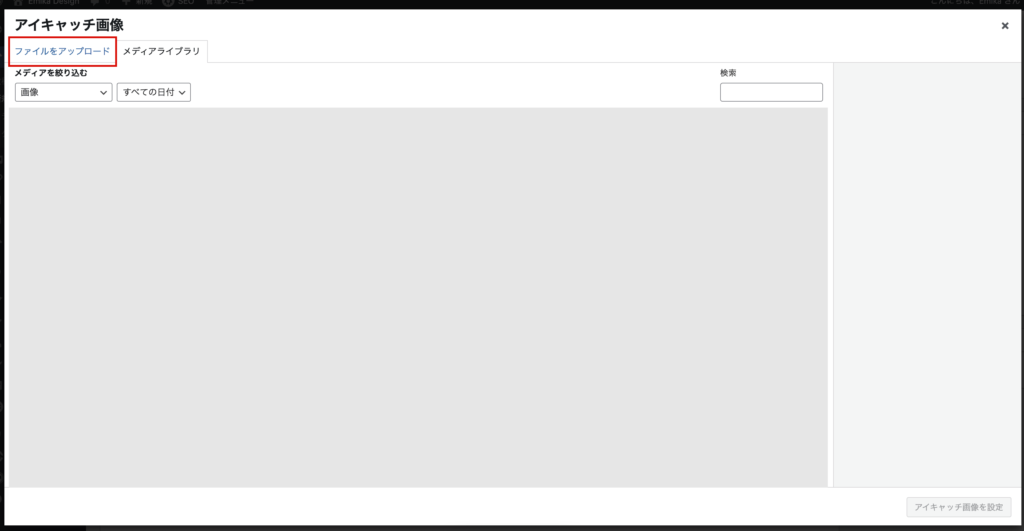
ファイルをアップロードするのほうのタブをクリックします。

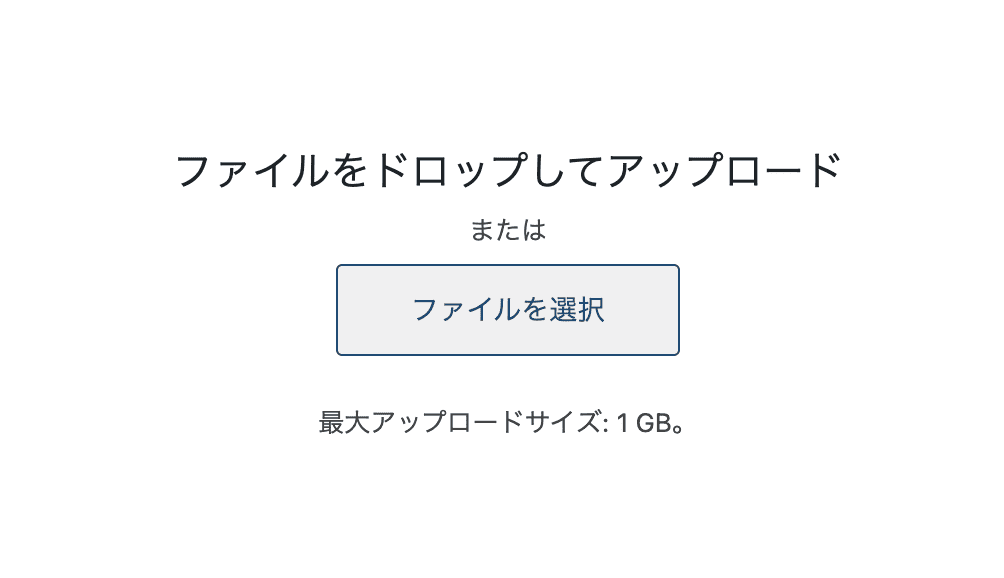
画面真ん中の「ファイルを選択」をクリックします。
パソコンからアップロードしたい画像を選びます。
アップロードされたら、青いチェックマークがつくので、チェックががついているか確認してください。ついているものが追加されます。


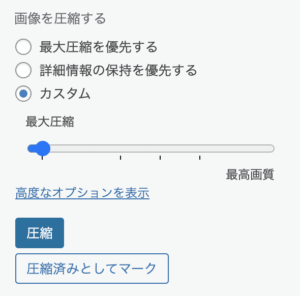
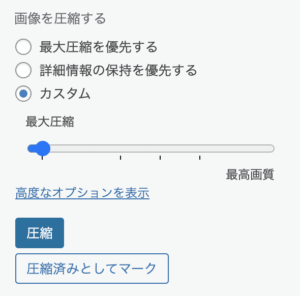
圧縮します。
アイキャッチに設定できる画像は1枚のみです。

画面右下の「アイキャッチ画像を追加」というボタンをクリックします。

このようになっていればアイキャッチが設定されています。
記事を書く
文章を入れていきます。

ビジュアルモードで書いていくと投稿の見た目がわかりやすいです。
見出しを入れる


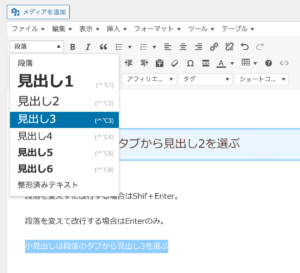
文字を入れて、見出しにしたい部分を選択します。


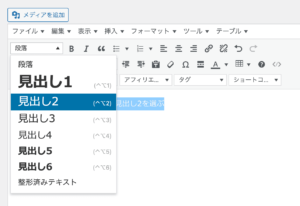
投稿画面の上にある「段落」となっているところをクリックします。
「見出し2」を選択します。
大見出し→見出し2
小見出し→見出し3
というふうに順番につけていきます。


「見出し3」にする方法も「見出し2」にする方法と同じです。
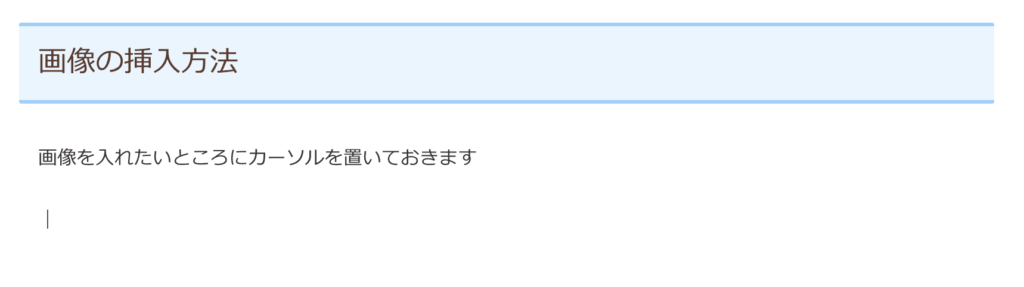
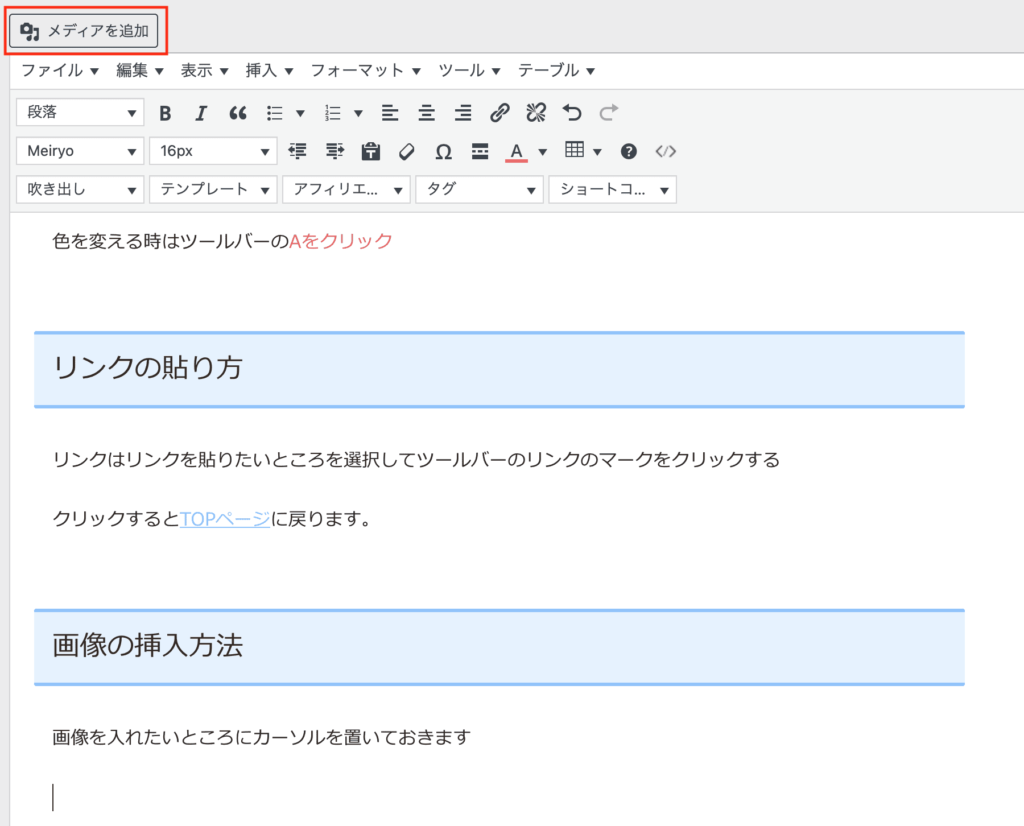
画像を入れる

画像を入れる場合は、画像を入れたいところにまずカーソルを置いておきます。

そのまま、投稿画面左上にある「メディアを追加」というボタンをクリックします。


ファイルをアップロードのタブの画面真ん中にある「ファイルを選択」というボタンをクリックします。
パソコンから入れたい画像を選択して、「開く」ボタンを押します。


圧縮します。

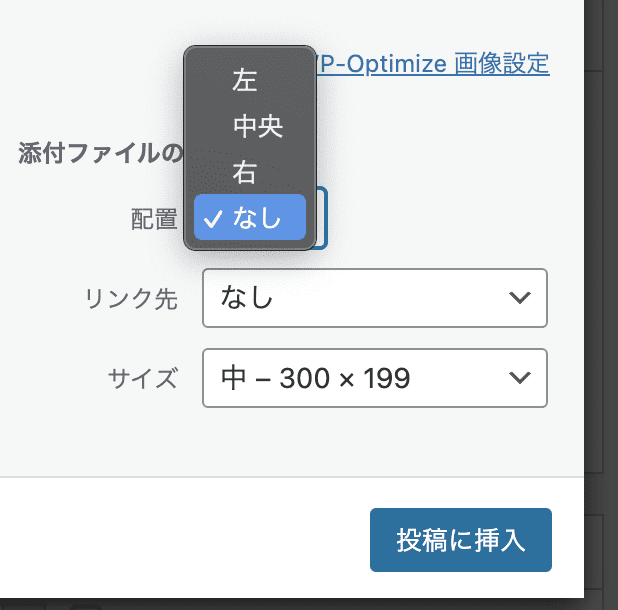
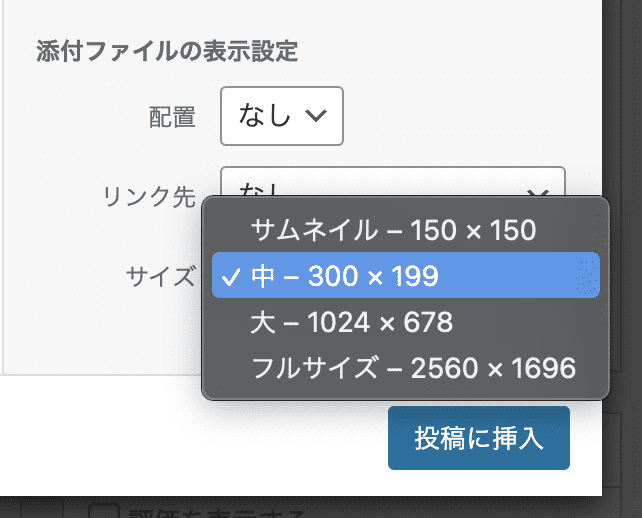
配置を選びます。

サイズを選びます。
「投稿に挿入」というボタンをクリックします。

画像が入りました。
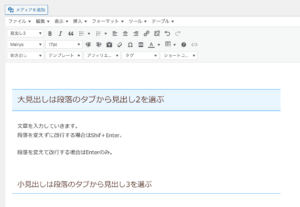
改行について

Shift+Enter→段落内で改行できます
(上の文章にくっつくくらいのスペースで改行されます)
Enter→段落がわかれます
(大きくスペースが空きます)
Shift + Enter
段落を変えずに改行した場合はこんな感じ
Enter
段落を変えて改行した場合はこんな感じ
リストについて

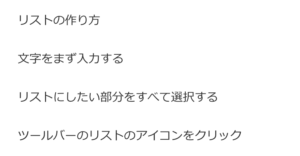
文字を入力する。(改行はEnterのみでおこなう)

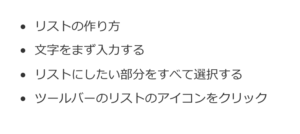
リストにしたい部分を選択して、ツールバーの中のリストアイコンをクリックする。

リストのスタイル(●とか数字とか)もツールバーのリストのアイコンのところで変更できます。
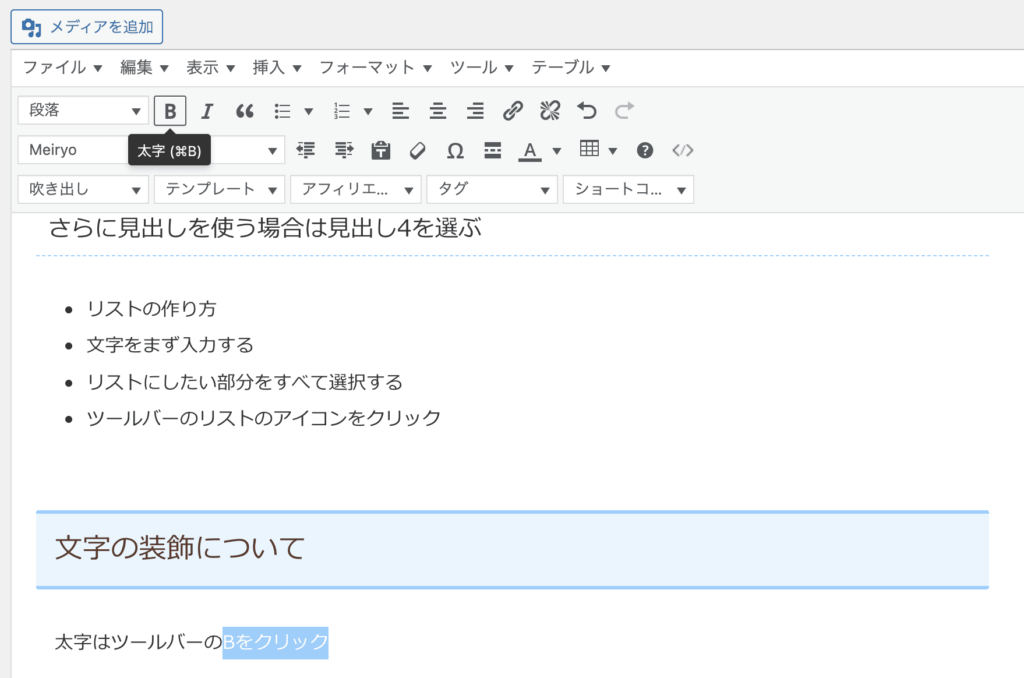
文字を太字にする


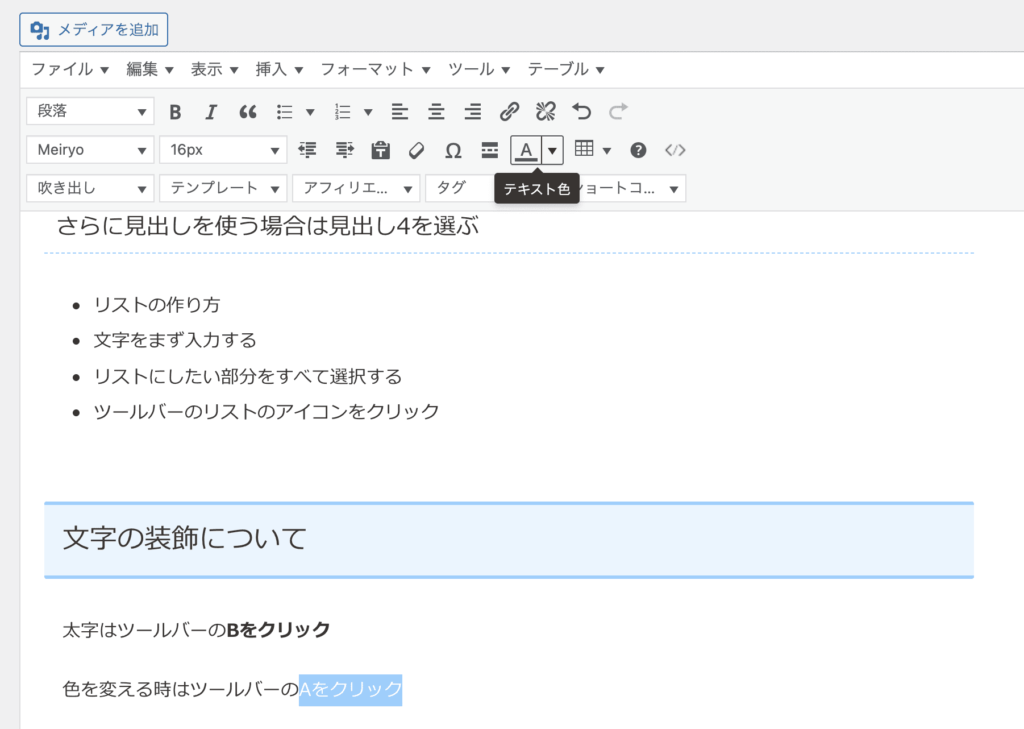
文字の色を変える

色を変えたいところを選択して、ツールバーの中にあるAのアイコンをクリックする。

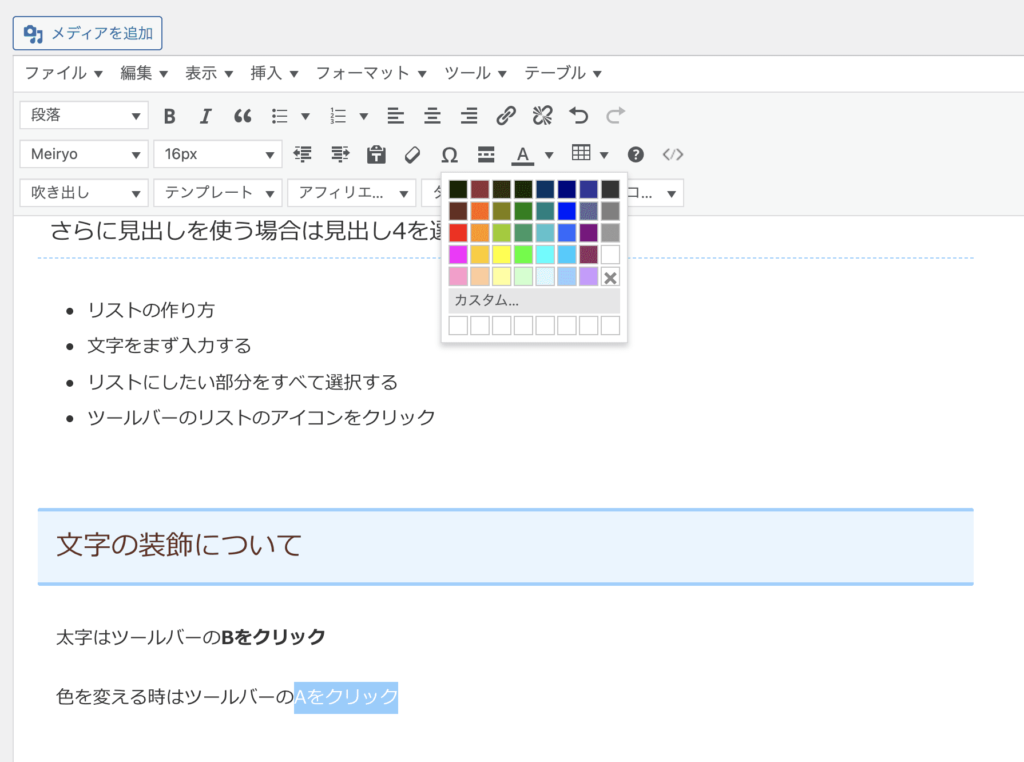
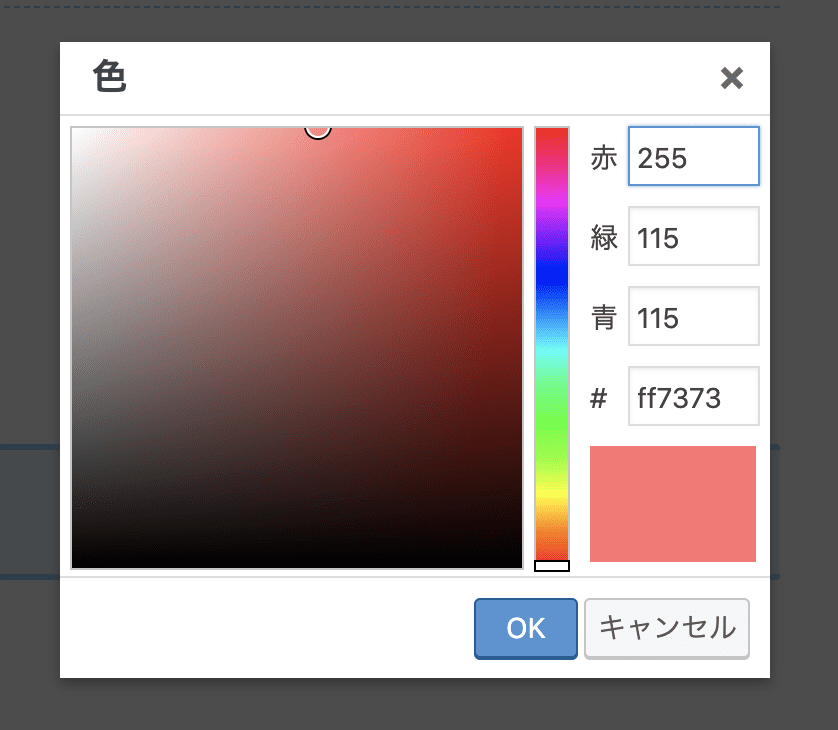
パレットの中から選んでもOKですが、パレットの中は原色できつい色なので、きつい色が好みでなければ、カスタムから設定します。

色を選ぶか、RGBの数値を入れるか、16進数のカラーコードを入れるかして、色を決めます。

色が変わりました。
リンクを貼る

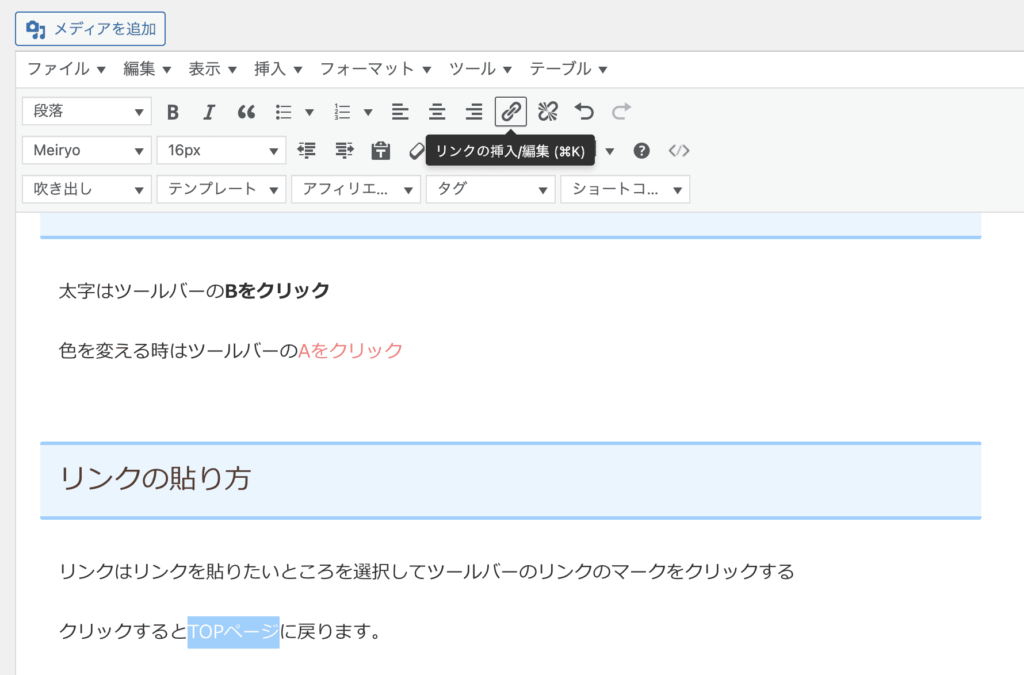
リンクを貼りたいところを選択して、ツールバーの中にあるリンクのアイコンをクリックします。

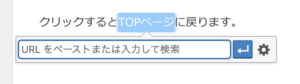
飛ばしたいページのリンクをコピペします。

矢印(適用)をクリックします。

リンクが貼れていたら、色がリンク色に変わります。
プレビューを確認する
記事ができたら、下書き保存の状態で「プレビュー」を確認してみましょう。
プレビューは、公開していない状態でも、公開した状態が確認できる機能です。
プレビューは画面右上にあります。
見え方などをプレビューで確認しておいてから、「公開」すると確実です。
公開する

画面右側のメニューの一番上にある「公開」ボタンをクリックする。