Instagramのアカウントページ(プロフィールページ)でハイライト設定していますか?
ストーリーは24時間で消えてしまうのですが、
ハイライトに設定することで、アカウントページからもう一度ストーリーを見ることができます。
また、ハイライトはアカウントページのプロフィール文のすぐ下にあり、
よく見られる位置にあります。
このハイライトを活用することで、
プロフィールを見に来てくれたユーザーに、自分が見て欲しい情報を見てもらう機会が増えるのでぜひ活用してみてください。
ハイライトの活用例
ハイライトの活用方法はさまざまですが、
個人的にはアカウントページをホームページのように使うのがおすすめです。
例えば、ハイライトに
・想い、コンセプト(会社やサービス、アカウントを運営するにあたっての想い)
・メニュー一覧、サービス一覧(やっているサービスの紹介など)
・お店までのマップ(タイムラプスで駅からお店までを歩く動画などがおすすめ)
・注意事項(サービス購入前に知っておいて欲しい注意事項など)
・お問い合わせの方法(お問い合わせを迷わせないよう、わかりやすく解説)
などを入れるとホームページを見にいかなくても、
ある程度の情報はInstagramで知ってもらうことができます。
また、商品や作品などを作っている人は
その写真をハイライトにまとめておくことで、
ポートフォリオのような役割にもなってくれます。
例えば、
・デザインの制作実績
・新商品の紹介
・イラストのサンプル
・お客様の声
などを入れてみるといいかもしれません。
ハイライトの見た目を整えるコツ
ハイライトは中身だけでなく、アカウントページで見えている見た目も整えると、情報が整理されていて、ユーザーにとってわかりやすいです。
整えるのはここ!
・ハイライトカバー(ハイライトアイコン)
・タイトル
ハイライトカバーは丸いアイコンのことで、デフォルトの設定だと、中に入れたストーリーの切り抜きが表示されます。
しかし、ストーリーの画像が切り抜かれていてもパッと見てわかりにくいのと、ごちゃごちゃして見えるのでおすすめしません。
おすすめは、ハイライトカバーの画像を作って設定することです。
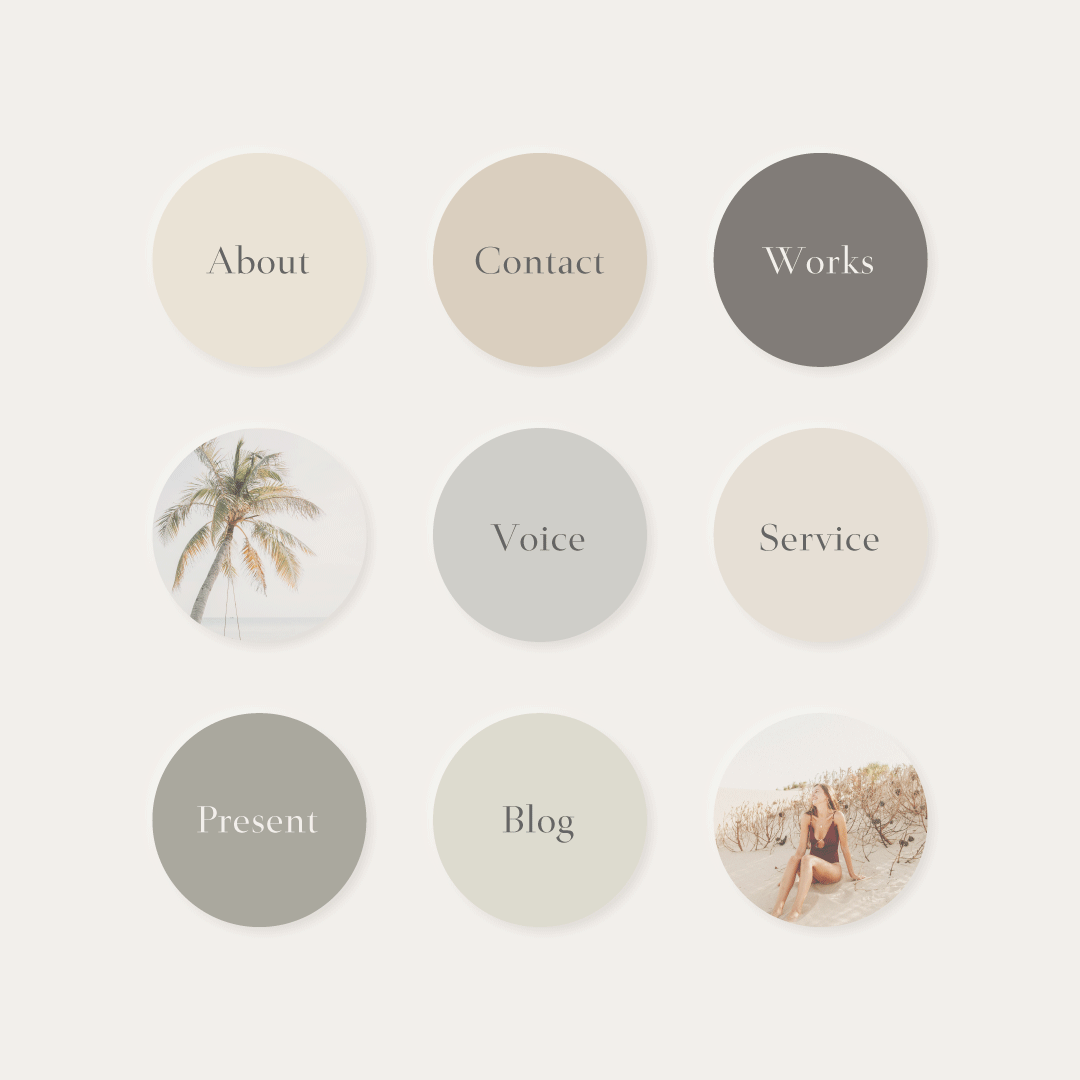
例えば、


このような画像を作って、ハイライトを作る時に設定します。
文字(タイトル)を入れたり、アイコンを入れたり、画像を入れたりするといいです。
また、配色もできれば統一した方が、アカウントのブランディングにもつながるので意識して作るのがおすすめです。
次に、タイトルです。
タイトルは長すぎると「お問い合わせをす…」みたいに最後が「…」になってしまうので、短くするほうがきれいにまとまります。
Instagramのアカウントページを整えたい方はぜひ設定してみてくださいね!