Instagramを運用していると、ホームページやブログを制作した際に、Instagramを埋め込みたいという場合があると思います。
今回は、プラグインを使用して、WordPressサイトにInstagramのフィード投稿を埋め込む方法をお伝えします。
InstagramをWordPressサイトに埋め込むプラグイン「Smash Balloon Social Photo Feed」とは
Instagramのフィード投稿をWordPressサイトに埋め込む方法はいくつかありますが、その中でも簡単にできることで人気なのが、「Smash Balloon Social Photo Feed」というプラグインです。
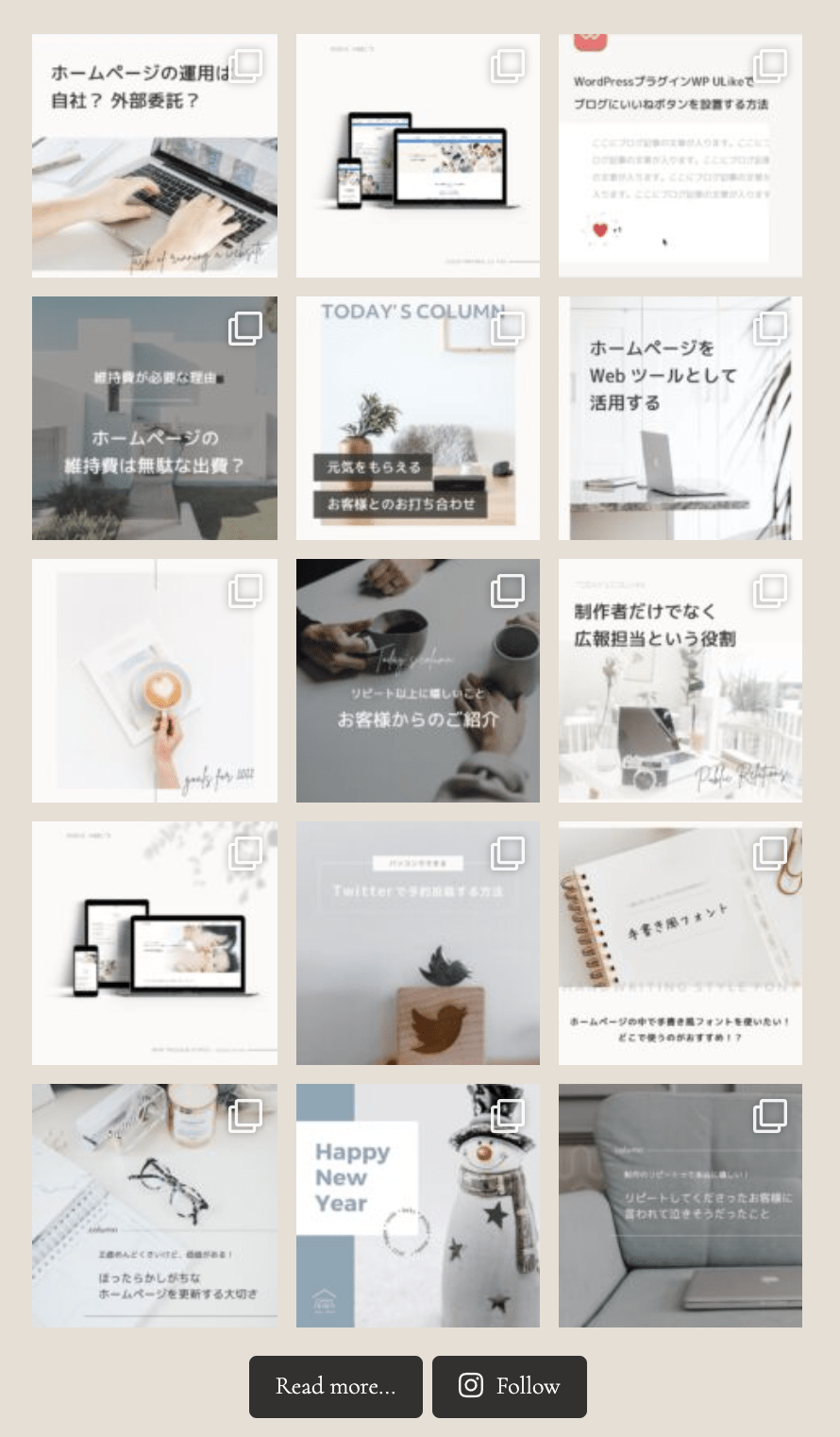
Smash Balloon Social Photo Feed(旧:Instagram Feed)の使用例


Smash Balloon Social Photo Feed(旧:Instagram Feed)のいいところ
- Instagramを連携して設定をするだけですぐに使える
- Instagramで投稿した最新の投稿が自動で表示される
- 列数・投稿数・背景色などの見え方をカスタマイズできる
- 無料で使える(プロ版で使える機能が増える)
Instagramをサイトに埋め込む手順
- Step1プラグインをインストール
- Step2アカウントを連携する
- Step3見え方の設定をする
- Step4ショートコードを挿入する
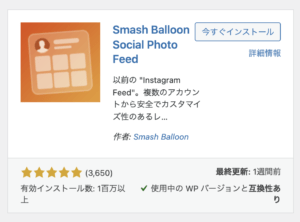
プラグインをインストール
メニュー>プラグイン>新規追加
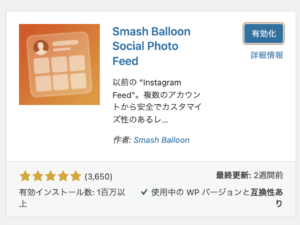
検索窓から「Smash Balloon Social Photo Feed」を検索します。
「今すぐインストール」ボタンをクリックします。

インストールが完了したら「有効化」ボタンをクリックします。

アカウントを連携する
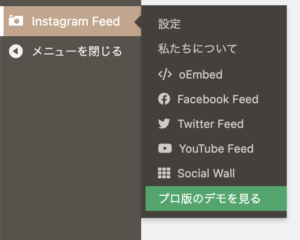
有効化が完了したら、メニューに「Instagram Feed」が追加されています。
設定を開きます。
アカウントの連携は、個人アカウントとプロアカウントで異なります。
(プロ用アカウントはFacebookページがあることが前提で、Facebookでログインする必要があります。)

見え方の設定をする
アカウントが連携できたら、見え方の設定をしていきます。
設定できること
- 表示の幅(縦・横)
- 列数(Instagram風にしたい場合は3列がおすすめ)
- 表示する投稿数(Instagram風にしたい場合は3の倍数にするのがおすすめ)
- 「さらに読み込む」を表示するかどうか(クリックすると以前の投稿が表示される)
- 「フォローする」を表示するかどうか
- 背景色
- 読み込みのボタンとフォローボタンの色
- 自己紹介文を入れるかどうか
- アイコンのカスタマイズ
ショートコードを挿入
Instagramのフィードを表示させたいところに、[instagram-feed]というショートコードを挿入します。
例えば、サイドバーに入れたい場合は、メニュー>外観>ウィジェットを開き、カスタムHTMLをサイドバーに追加します。
投稿や固定ページの中に挿入する場合は、入れたい場所にショートコードを書くだけで表示されます。
最後に
Instagramで日々更新していて、ホームページからの導線を作りたい方には「Smash Balloon Social Photo Feed」がすごく便利だと思います。
ぜひ有効活用してみてくださいね!
Smash Balloon Social Photo Feedで投稿が表示されなくなった時の原因と対処法についてはこちらの記事を参考にしてみてください。