これからWordPressではじめてブログを書いていくという人に、ブログ投稿の編集がしやすくなる、プラグイン「Classic Editor」をおすすめしているのですが、テーマでCocoonを使用している人は、さらに簡単に設定できるので、今回はCocoonでの設定方法を説明します。
Cocoon以外のテーマを使っている方はこちらの記事で設定方法を解説しています。
こちらもプラグインをインストールするだけなのですごく簡単です!▼
WordPressでは、現在、WordPress 5.0 から使用されるようになった、ブロックエディタ( Gutenberg )という編集画面がデフォルトになっていますが、私がWordPressを触り始めた数年前は、クラシックエディタという編集画面でした。
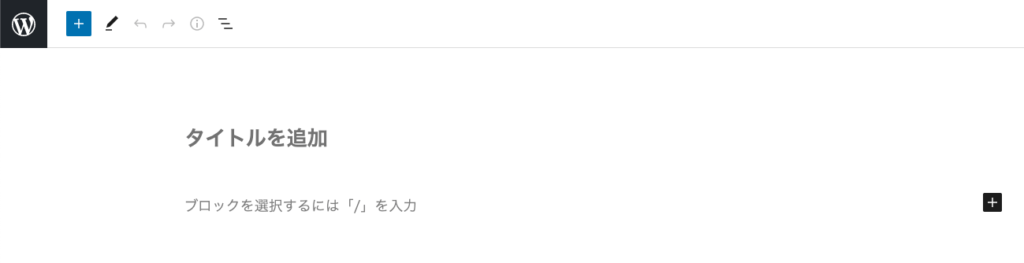
ブロックエディタの編集画面です▼

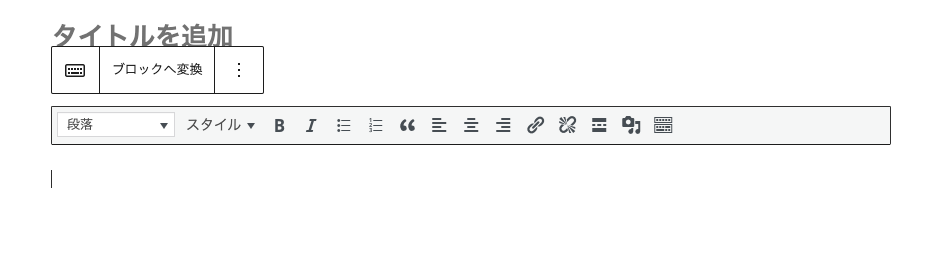
ブロックエディタ内でもクラシックエディタを使うことはできるのですが・・・

こんな感じで2種類のエディタが入り混じる形になってしまいます。

個人的にはクラシックエディタのほうが正直使いやすい・・・
チェックを外すだけで設定完了!
手順は一つだけなのでとても簡単です。
メニュー>Cocoon設定>エディタ を開きます。

「Gutenbergエディターを有効にする」のチェックを外す

「変更をまとめて保存」ボタンをクリックします。
これで完了です!
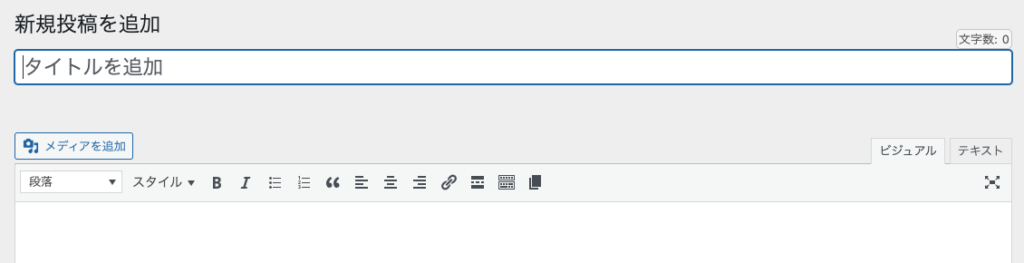
編集画面にいくと、クラシックエディタになっています。

この設定をするだけで、毎回のブログ投稿のストレスがぐっと減ると思います。
ぜひ試してみてくださいね!