
SSL化するのが一般的になってきています!
SSL化していないと、URLの横に「保護されていない通信」と表示されるので。サイトの信頼度に関わると考える人もいます…
設定の手順
- Step1エックスサーバーで無料独自SSL設定
- Step2エックスサーバーで.htaccess編集
- Step3WordPressでURL修正
無料独自SSL設定
サーバーパネルにログイン
エックスサーバーのサーバーパネルにログインします。
SSL設定
ドメイン>SSL設定 をクリックします。

ドメインを選択
ドメインの右側にある「選択する」をクリックします。
![]()
独自SSL設定追加タブ
独自SSL設定追加というタブをクリックします。
設定するドメインまたはサブドメインを選択します。

「確認画面へ進む」ボタンをクリックします。
追加する
「追加する」ボタンをクリックして完了です。
一覧画面に戻ると、設定したドメインが表示されているはずです。
最大1時間程度で反映されます。
Webサイトの常時SSL化
サーバーパネルにログイン
サーバーパネルにログインします。
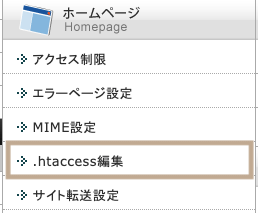
.htaccess編集
ホームページ>.htaccess編集 をクリックします。

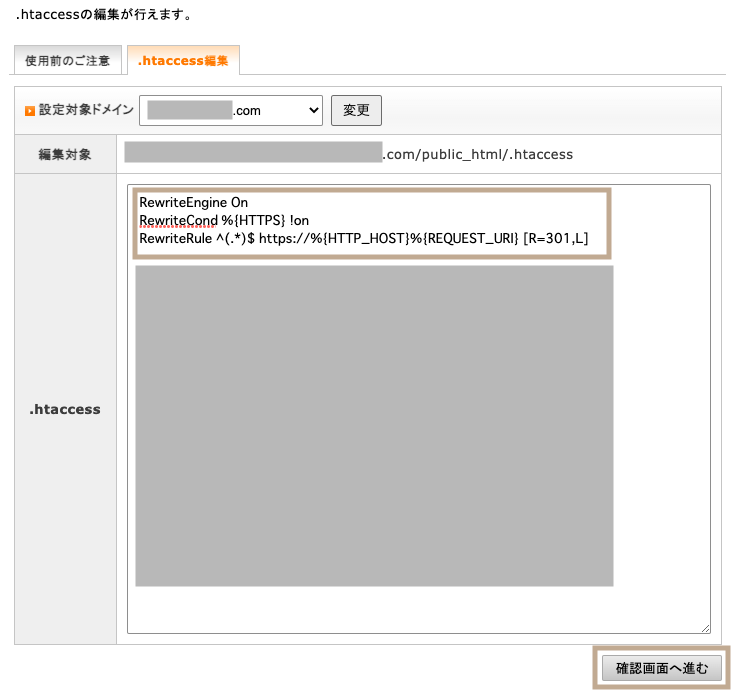
.htaccessタブ
.htaccessタブをクリックします。

記述の追加
下記の記述を追加し、「確認画面へ進む」ボタンをクリックします。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

実行する
「実行する」ボタンをクリックして、Webサイトが正しく表示されていれば、完了です。

WordPressでのSSL化
管理画面(ダッシュボード)にログイン
WordPressの管理画面(ダッシュボード)にログインします。
URLの変更
設定>一般設定 を開きます。
- WordPress アドレス (URL)
- サイトアドレス (URL)
この2つのURLを「http://〜」から「https://〜」に変更します。

これで、常時SSL化の設定は完了になります!